Що таке Webpack?
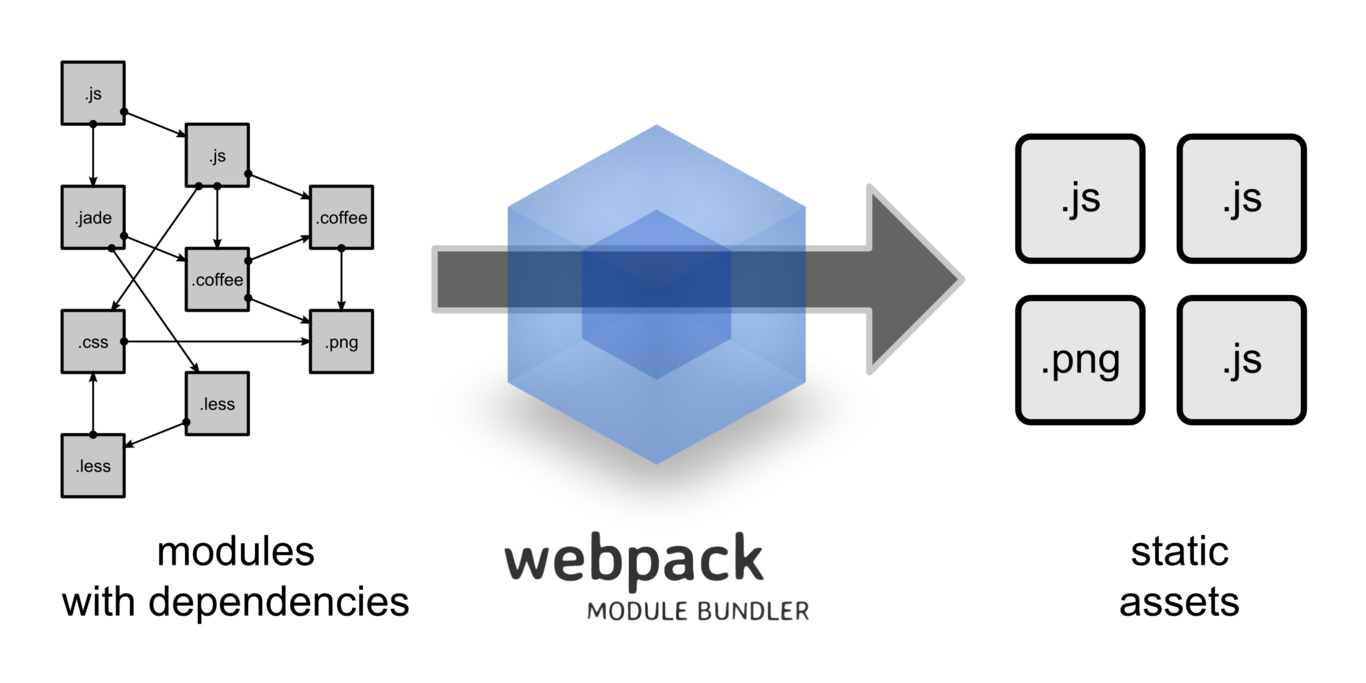
Webpack – це бандлер (збирач) модулів для JavaScript-додатків. Він дозволяє збирати JS, CSS, HTML, зображення, шрифти в оптимізований пакет для продакшена.
📌 Основні завдання Webpack:
✅ Збірка модулів (JS, CSS, SCSS, зображення, шрифти тощо).
✅ Мінімізація та оптимізація (зменшення розміру файлів).
✅ Додавання підтримки сучасного JS (Babel для ES6+).
✅ Підключення CSS, SCSS, LESS як модулів.
✅ Гаряче оновлення (HMR) – зміни без перезавантаження сторінки.
✅ Розбиття коду на частини (Code Splitting).
Як працює Webpack?
1. Вхідна точка (Entry)
Webpack починає з головного файлу (entry) і будує залежності.
📌 Приклад src/index.js:
import './styles.css'; // Підключаємо CSS
import logo from './logo.png'; // Підключаємо зображення
console.log("Webpack працює!");
2. Обробка файлів (Loaders)
Webpack не розуміє CSS, зображення, шрифти, тому використовує лоадери.
📌 Приклад лоадерів в webpack.config.js:
module.exports = {
module: {
rules: [
{
test: /\.css$/, // CSS лоадер
use: ['style-loader', 'css-loader']
},
{
test: /\.(png|jpg|gif)$/, // Лоадер для зображень
type: 'asset/resource'
}
]
}
};
✅ css-loader – імпортує CSS у JS.
✅ style-loader – вставляє стилі в DOM.
✅ asset/resource – копіює файли (зображення, шрифти).
3. Плагіни (Plugins)
Плагіни додають оптимізацію та додатковий функціонал.
📌 Приклад в webpack.config.js:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html', // Автоматично підключить зібраний JS
filename: 'index.html'
})
]
};
✅ HtmlWebpackPlugin – створює HTML із підключеним скриптом.
4. Вихідні файли (Output)
Зібрані файли Webpack кладе у папку dist/.
📌 Приклад в webpack.config.js:
const path = require('path');
module.exports = {
entry: './src/index.js', // Головний файл
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
✅ Webpack створить dist/bundle.js.
5. DevServer (Швидка розробка)
Webpack DevServer дозволяє працювати без перезавантаження сторінки.
📌 Встановлення Webpack DevServer:
npm install webpack-dev-server --save-dev
📌 Додаємо в webpack.config.js:
module.exports = {
devServer: {
contentBase: './dist',
hot: true
}
};
📌 Запуск DevServer:
npx webpack serve --mode development
✅ Автоматично відкриється браузер зі змінами.
Приклад повного webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /\.(png|jpg|gif)$/,
type: 'asset/resource'
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
devServer: {
contentBase: './dist',
hot: true
}
};
📌 Запуск Webpack:
npx webpack --mode production
✅ Отримуємо готовий, оптимізований пакет! 🚀
Webpack vs. Parcel vs. Vite
| Функція | Webpack | Parcel | Vite |
|---|---|---|---|
| Швидкість | Середня | Швидкий | Дуже швидкий |
| Конфігурація | Складна | Мінімальна | Мінімальна |
| Підтримка HMR | Так | Так | Так (дуже швидка) |
| Кращий для | Великих проєктів | Малих/середніх проєктів | Сучасних фронтенд-додатків |
Переваги Webpack
✅ Гнучкість – підтримує JavaScript, CSS, зображення, шрифти.
✅ Оптимізація – мінімізує та об’єднує файли.
✅ Швидкість – гаряче оновлення (HMR).
✅ Розширюваність – багато плагінів і лоадерів.
❌ Мінуси Webpack ❌ Складна конфігурація – потрібно багато налаштувань.
❌ Повільний старт – повна збірка довго триває.
Коли використовувати Webpack?
✔ Великі фронтенд-проєкти (React, Vue, Angular).
✔ Якщо потрібно багато оптимізацій.
✔ Якщо важливі гнучкість і кастомізація.
Якщо потрібно щось швидке – краще використовувати Vite або Parcel.
📌 Тепер ти знаєш, що таке Webpack і як його використовувати! 🚀