Різниця між односпрямованим потоком даних (one-way data flow) та двостороннім зв’язуванням даних (two-way data binding)
1. Односпрямований потік даних (One-way data flow)
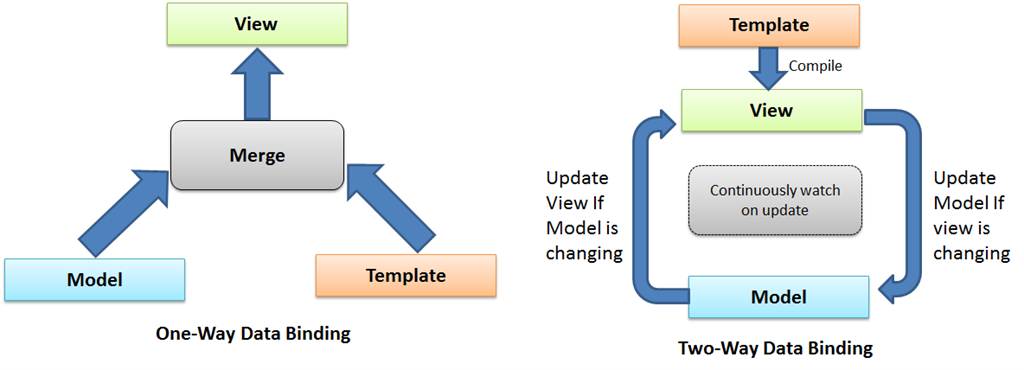
Односпрямований потік даних означає, що дані передаються в одному напрямку – від моделі (стану) до представлення (UI). Це поширений підхід у сучасних фреймворках, таких як React, Vue (з props), Angular (з @Input та @Output).
Характеристики односпрямованого потоку даних:
- Дані передаються лише в один бік – від батьківського компонента до дочірнього.
- Зміна даних у моделі оновлює UI, але зміна UI напряму не впливає на модель.
- Зменшує непередбачувані зміни стану і полегшує відстеження помилок.
- Сприяє передбачуваності коду, оскільки потік даних добре контролюється.
Приклад в React (props)
function ParentComponent() {
const [message, setMessage] = useState("Привіт, світе!");
return <ChildComponent text={message} />;
}
function ChildComponent({ text }) {
return <p>{text}</p>;
}
Тут message передається як prop від батьківського компонента ParentComponent до дочірнього ChildComponent, але дитячий компонент не може змінювати його напряму.
2. Двостороннє зв’язування даних (Two-way data binding)
Двостороннє зв’язування означає, що зміна у моделі автоматично оновлює UI, і навпаки – зміна в UI впливає на модель. Це підхід, який часто використовується у Vue (v-model), Angular (ngModel).
Характеристики двостороннього зв’язування:
- Дані синхронізуються між UI та станом без додаткового коду.
- Користувач змінює введення – модель автоматично оновлюється.
- Може ускладнювати налагодження при великій кількості змінних через менш очевидний потік даних.
Приклад у Vue (v-model):
<template>
<input v-model="message" />
<p>{{ message }}</p>
</template>
<script setup>
import { ref } from "vue";
const message = ref("Привіт, світе!");
</script>
Тут message змінюється у двох напрямках – введення в <input> автоматично оновлює змінну message, і навпаки, зміна змінної оновлює значення в полі.
Основні відмінності:
| Характеристика | Односпрямований потік даних | Двостороннє зв’язування |
|---|---|---|
| Напрямок змін | Дані йдуть тільки зверху вниз (від стану до UI) | Дані змінюються як у UI, так і в моделі |
| Контроль над потоком даних | Більш передбачуваний, легше відстежувати зміни | Може бути менш передбачуваним, особливо у складних додатках |
| Простота відладки | Легше знайти джерело змін | Важче відстежити зміни, оскільки стан оновлюється в обох напрямках |
| Використання у фреймворках | React (Props & State), Vue (Props), Angular (@Input, @Output) |
Vue (v-model), Angular (ngModel) |
Коли використовувати який підхід?
✅ Односпрямований потік даних краще підходить для:
- Великомасштабних додатків, де важлива передбачуваність.
- Додатків із складним станом, де зміни потрібно контролювати.
- Коли потрібно зменшити побічні ефекти змін стану.
✅ Двостороннє зв’язування підходить для:
- Маленьких форм, де потрібне миттєве оновлення даних.
- Інтерактивних UI-елементів (наприклад, повзунків, чекбоксів, текстових полів).
- Простих додатків, де швидка синхронізація між UI та станом є важливою.
Висновок:
Односпрямований потік даних забезпечує кращу контрольованість і прогнозованість, тоді як двостороннє зв’язування спрощує взаємодію з UI. Вибір підходу залежить від складності проєкту та вимог до управління станом.