Що таке Apollo Server?
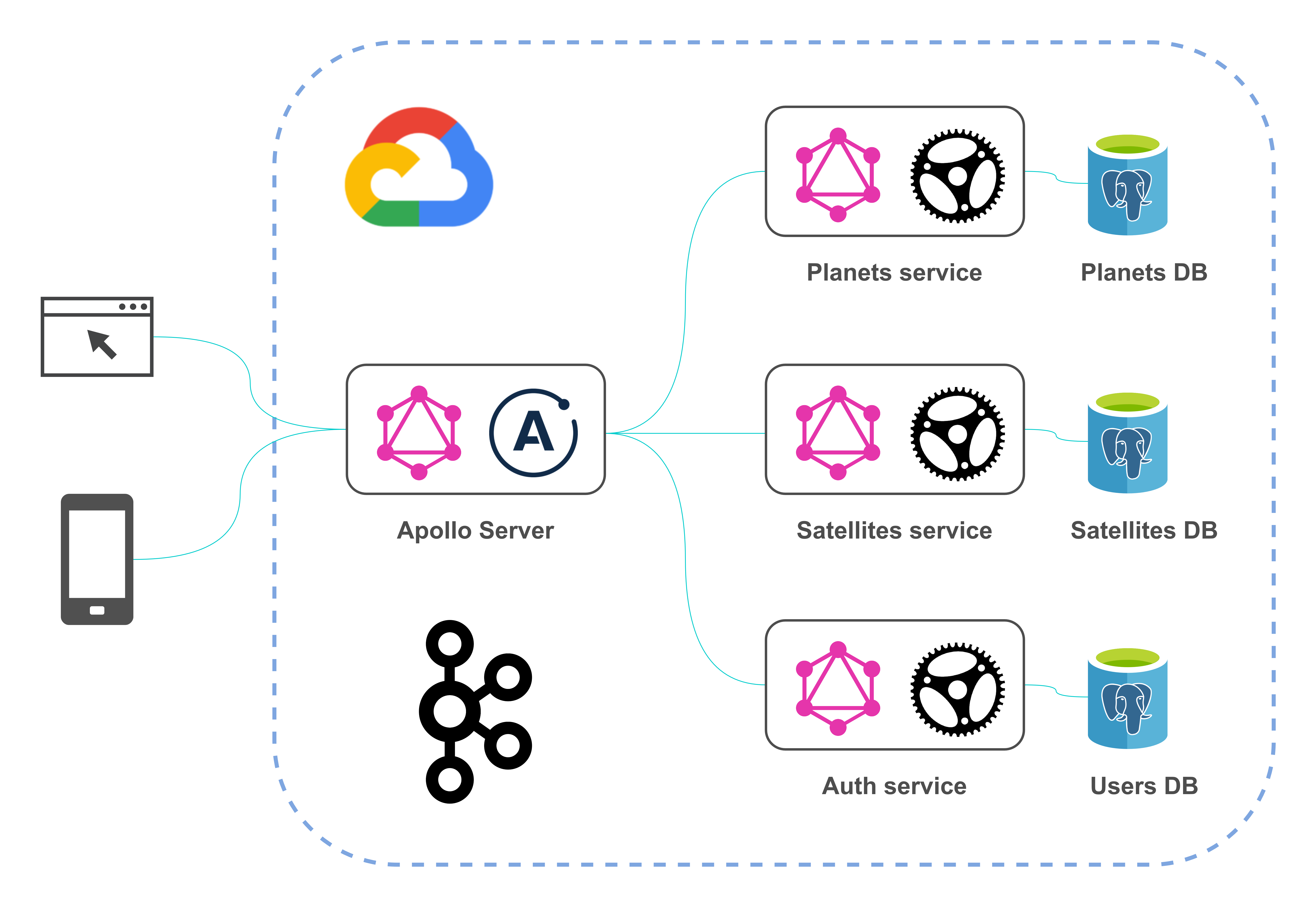
Apollo Server — це гнучкий, потужний сервер GraphQL, який дозволяє створювати API, використовуючи GraphQL. Він працює як проміжний рівень між клієнтом та бекендом (базами даних, мікросервісами, REST API тощо).
Це безсерверний і екстенсибельний сервер, що підтримує Node.js, інтегрується з багатьма фреймворками та платформами, такими як Express, Koa, Fastify, а також з серверless-інфраструктурою.
Як працює Apollo Server?
Apollo Server працює за принципом запит-відповідь, де клієнт відправляє GraphQL-запит, а сервер обробляє його, звертаючись до джерел даних (база даних, REST API, файли тощо), і повертає відповідь у формі JSON.
Основні компоненти Apollo Server
- Схема (Schema)
- Визначає типи даних (типи, запити, мутації та підписки).
- Створюється за допомогою GraphQL Schema Definition Language (SDL).
- Резолвери (Resolvers)
- Функції, які обробляють логіку запитів.
- Визначають, як сервер отримує та обробляє дані.
- Контекст (Context)
- Передає глобальні змінні, наприклад, автентифікаційні дані користувача.
- Джерела даних (Data Sources)
- REST API, бази даних (PostgreSQL, MongoDB, MySQL), файли або інші GraphQL-сервери.
- GraphQL Playground / Apollo Studio
- Інструменти для тестування та відладки API.
Встановлення та базове налаштування Apollo Server
Для встановлення Apollo Server необхідно мати Node.js та пакетний менеджер npm/yarn/pnpm.
1. Встановлення пакунків
npm install @apollo/server graphql
Або:
yarn add @apollo/server graphql
2. Створення простого сервера
import { ApolloServer } from "@apollo/server";
import { startStandaloneServer } from "@apollo/server/standalone";
// Визначення схеми
const typeDefs = `
type Query {
hello: String
}
`;
// Визначення резолверів
const resolvers = {
Query: {
hello: () => "Привіт, світ!",
},
};
// Створення сервера
const server = new ApolloServer({ typeDefs, resolvers });
// Запуск сервера
startStandaloneServer(server, { listen: { port: 4000 } }).then(({ url }) => {
console.log(`🚀 Сервер запущено за адресою: ${url}`);
});
Пояснення коду:
- Оголошуємо GraphQL-схему (тільки один запит
hello). - Визначаємо резолвер, який повертає
"Привіт, світ!". - Запускаємо сервер на порту 4000.
Розширені можливості Apollo Server
1. Використання контексту (автентифікація)
Контекст дозволяє передавати глобальні дані, наприклад, токен авторизації:
const server = new ApolloServer({
typeDefs,
resolvers,
context: async ({ req }) => {
const token = req.headers.authorization || "";
return { user: token ? decodeToken(token) : null };
},
});
2. Запити до бази даних
Використання MongoDB через Mongoose:
import mongoose from "mongoose";
await mongoose.connect("mongodb://localhost:27017/mydb");
const UserSchema = new mongoose.Schema({ name: String });
const User = mongoose.model("User", UserSchema);
const resolvers = {
Query: {
users: async () => await User.find(),
},
};
3. Підключення REST API
Apollo Server може отримувати дані з REST API за допомогою RESTDataSource:
import { RESTDataSource } from "@apollo/datasource-rest";
class UsersAPI extends RESTDataSource {
constructor() {
super();
this.baseURL = "https://jsonplaceholder.typicode.com/";
}
async getUsers() {
return this.get("users");
}
}
const resolvers = {
Query: {
users: async (_, __, { dataSources }) => dataSources.usersAPI.getUsers(),
},
};
У сервері потрібно передати цей клас як джерело даних:
const server = new ApolloServer({
typeDefs,
resolvers,
dataSources: () => ({
usersAPI: new UsersAPI(),
}),
});
Оптимізація та розширення Apollo Server
1. Використання кешування
Кешування допомагає зменшити навантаження на сервер:
const server = new ApolloServer({
cache: "bounded", // Вбудоване кешування Apollo
});
Можна також використовувати Redis для збереження кешу.
2. Використання підписок (Subscriptions)
Apollo підтримує WebSocket-з’єднання для реального часу:
import { ApolloServer } from "@apollo/server";
import { PubSub } from "graphql-subscriptions";
const pubsub = new PubSub();
const MESSAGE_ADDED = "MESSAGE_ADDED";
const typeDefs = `
type Message {
id: ID!
content: String!
}
type Query {
messages: [Message]
}
type Mutation {
addMessage(content: String!): Message
}
type Subscription {
messageAdded: Message
}
`;
const messages = [];
const resolvers = {
Query: {
messages: () => messages,
},
Mutation: {
addMessage: (_, { content }) => {
const message = { id: messages.length, content };
messages.push(message);
pubsub.publish(MESSAGE_ADDED, { messageAdded: message });
return message;
},
},
Subscription: {
messageAdded: {
subscribe: () => pubsub.asyncIterator([MESSAGE_ADDED]),
},
},
};
Підписки використовують WebSockets, тому потрібні додаткові налаштування для сервера.
Висновки
Apollo Server — це гнучкий і потужний інструмент для створення GraphQL API, який дозволяє легко інтегрувати бази даних, REST API та інші джерела.
Що потрібно знати?
✅ Основи GraphQL: запити, мутації, підписки
✅ Як працюють схеми, резолвери та контекст
✅ Інтеграція з базами даних (MongoDB, PostgreSQL)
✅ Використання автентифікації та кешування
✅ Підтримка реального часу через WebSockets
З Apollo Server можна створювати масштабовані та продуктивні API, що ідеально підходять для сучасних веб- і мобільних додатків! 🚀