ECharts (Enterprise Charts) — це потужна бібліотека для інтерактивної візуалізації даних, створена компанією Baidu. Вона дозволяє будувати складні, динамічні та адаптивні графіки з використанням Canvas API.
🔹 Основні можливості ECharts
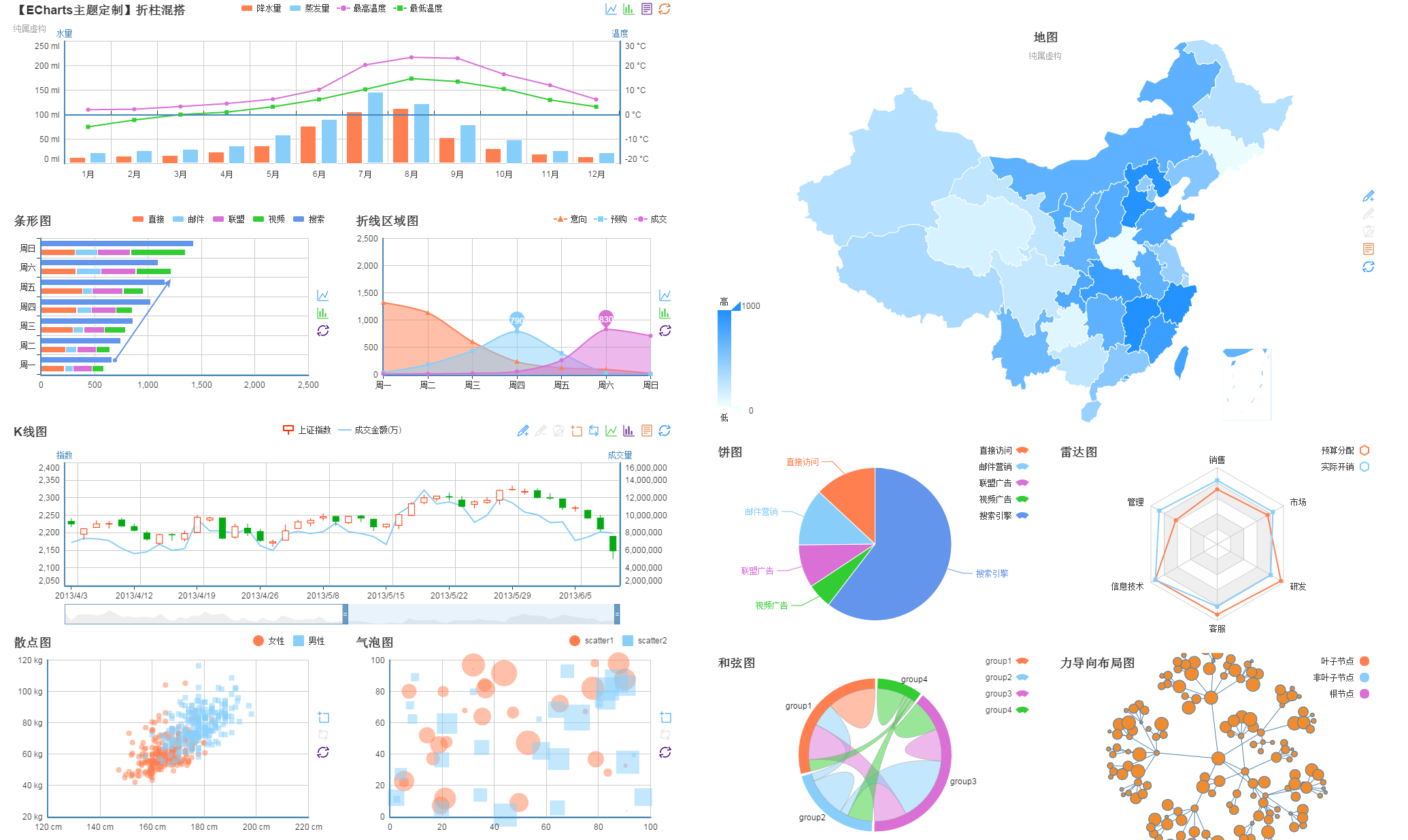
- Підтримка різних типів графіків
- Лінійні та стовпчикові графіки
- Кругові діаграми (Pie charts)
- Гістограми та розподіли даних
- Теплові карти (Heatmaps)
- Карти світу (Geo Maps)
- Діаграми потоків (Sankey)
- 3D-візуалізація
- Графіки на основі графів та деревоподібних структур
- Висока продуктивність
- Оптимізовано для великих обсягів даних.
- Використання Canvas API робить графіки швидшими, ніж ті, що працюють на SVG (наприклад, D3.js).
- Гнучка кастомізація
- Можна змінювати кольори, анімацію, шрифти, розташування легенд тощо.
- Інтерактивність
- Реагує на події миші та сенсорні жести.
- Динамічні оновлення та анімація.
- Адаптивний дизайн
- Автоматично підлаштовується під розмір екрана без втрати якості.
- Легка інтеграція
- Підтримка JavaScript, TypeScript, Vue.js, React, Angular.
- Можна використовувати разом із бекендом (Node.js, Python тощо).
🔹 Як встановити та використовувати ECharts
1️⃣ Встановлення
Підключення через CDN:
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
Або встановлення через npm:
npm install echarts
2️⃣ Базовий графік
Створимо простий стовпчиковий графік.
🔹 HTML:
<div id="chart" style="width: 600px; height: 400px;"></div>
🔹 JavaScript:
// Отримуємо контейнер для графіка
const chartDom = document.getElementById('chart');
const myChart = echarts.init(chartDom);
// Налаштування графіка
const option = {
title: {
text: 'Продажі за місяць'
},
tooltip: {},
xAxis: {
data: ['Січень', 'Лютий', 'Березень', 'Квітень', 'Травень']
},
yAxis: {},
series: [{
name: 'Продажі',
type: 'bar', // Тип графіка
data: [5, 20, 36, 10, 10]
}]
};
// Відображаємо графік
myChart.setOption(option);
📌 Що тут відбувається?
echarts.init()створює графік у<div>.optionмістить налаштування, включаючи заголовок, вісь X/Y, тип графіка та дані.setOption()застосовує ці налаштування.
3️⃣ Створення кругової діаграми (Pie Chart)
const option = {
title: {
text: 'Розподіл продажів'
},
series: [{
type: 'pie',
data: [
{ value: 40, name: 'Продукт A' },
{ value: 20, name: 'Продукт B' },
{ value: 30, name: 'Продукт C' }
]
}]
};
myChart.setOption(option);
📌 Що особливого?
- Кожен сегмент має свою назву та значення.
- Автоматична анімація під час рендерингу.
4️⃣ Лінійний графік (Line Chart)
const option = {
xAxis: {
type: 'category',
data: ['Понеділок', 'Вівторок', 'Середа', 'Четвер', 'П’ятниця']
},
yAxis: {
type: 'value'
},
series: [{
type: 'line',
data: [10, 22, 28, 23, 19]
}]
};
myChart.setOption(option);
📌 Чому це круто?
- Автоматичне масштабування значень на Y-осі.
- Лінія має плавну анімацію.
🔹 Чим ECharts кращий за інші бібліотеки?
| Бібліотека | Переваги |
|---|---|
| ECharts | Оптимізований для великих даних, висока швидкість |
| Chart.js | Легший у використанні, але менш продуктивний |
| D3.js | Максимальна кастомізація, але складний код |
| Highcharts | Візуально привабливий, але комерційна ліцензія |
✅ Переваги ECharts
✔️ Продуктивність – ідеальний для великих наборів даних
✔️ Гнучкість – підтримує безліч типів графіків
✔️ Інтерактивність – динамічні оновлення та анімація
✔️ Безкоштовний – повністю open-source
✔️ Підтримка 3D-графіки та карт
❌ Недоліки
❌ Розмір бібліотеки – важча, ніж Chart.js
❌ Менше гнучкості в кастомізації, ніж у D3.js
❌ Вимагає більше коду для налаштування складних графіків
🔹 Висновок
ECharts – чудове рішення для інтерактивної візуалізації великих даних. Якщо вам потрібні швидкість, масштабованість та інтерактивність, ця бібліотека буде ідеальним вибором.
Якщо ж вам потрібно щось просте та легке, варто звернути увагу на Chart.js. Якщо ж вам потрібна повна кастомізація, тоді D3.js – кращий варіант.