Розуміння роботи Vue.js фреймворку
Vue.js — це прогресивний JavaScript-фреймворк, який використовується для створення користувацьких інтерфейсів. Однією з головних його переваг є можливість поступової інтеграції у проекти, що дозволяє додавати його лише до тих частин додатку, які цього потребують. Vue.js особливо популярний завдяки своїй простоті, гнучкості та легкості у використанні. Давайте розглянемо, як працює цей фреймворк і що потрібно знати, щоб почати з ним працювати.
Основи Vue.js
- Реактивність:
- Vue.js побудований на принципі реактивності. Це означає, що дані та DOM елементи пов’язані таким чином, що будь-яка зміна в даних автоматично відображається в інтерфейсі користувача.
- Ключовий елемент цієї реактивності — це об’єкти
data, які Vue.js спостерігає і реагує на їх зміни.
- Компоненти:
- Vue.js використовує компонентний підхід для побудови інтерфейсів. Кожен компонент — це автономний блок коду, який містить свою власну логіку, шаблон і стилі.
- Компоненти можна вкладати один в одного, що дозволяє створювати складні інтерфейси шляхом композиції простих частин.
- Шаблони (Templates):
- Vue.js використовує декларативний синтаксис для визначення користувацького інтерфейсу. Це означає, що ви описуєте, як має виглядати інтерфейс, а Vue.js автоматично створює та оновлює DOM відповідно до ваших описів.
- Шаблони використовують звичайний HTML з додатковими директивами, такими як
v-if,v-for,v-bind, які розширюють можливості HTML.
- Директиви:
- Директиви в Vue.js — це спеціальні атрибути в шаблоні, які прив’язують дані до DOM елементів. Наприклад,
v-modelприв’язує значення до input елемента, аv-ifумовно відображає елемент.
- Директиви в Vue.js — це спеціальні атрибути в шаблоні, які прив’язують дані до DOM елементів. Наприклад,
- Vue CLI:
- Для зручності розробки Vue.js пропонує інструмент командного рядка (CLI), який автоматизує багато задач, таких як налаштування проекту, запуск сервера розробки, збірка для продакшену тощо.
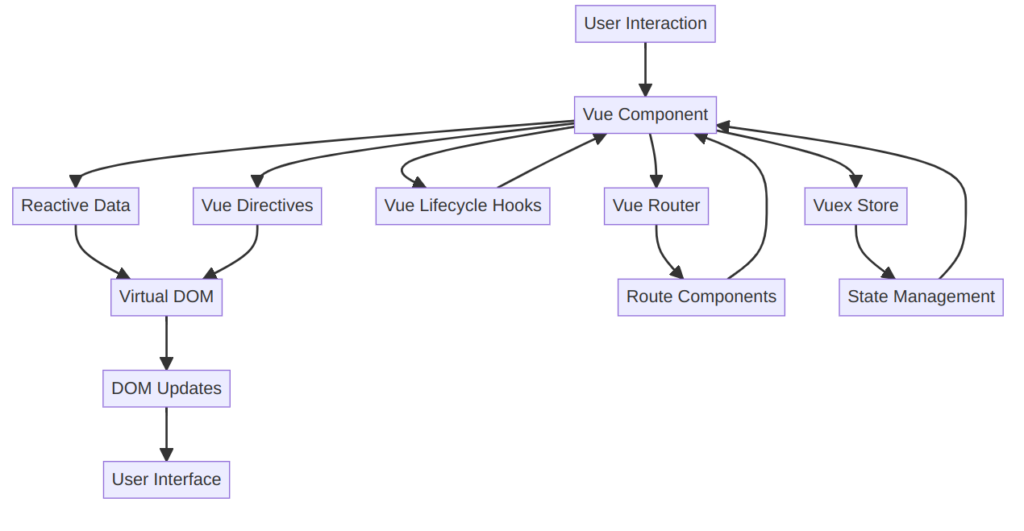
Схема роботи Vue.js

Як почати працювати з Vue.js?
- Створення проекту:
- Використовуючи Vue CLI, ви можете створити новий проект, виконавши команду
vue create project-name. Це дозволяє автоматично налаштувати всі необхідні інструменти для розробки.
- Використовуючи Vue CLI, ви можете створити новий проект, виконавши команду
- Основний файл проекту:
- У типовому проекті Vue.js є файл
App.vue, який є основним компонентом. Він зазвичай включає шаблон, логіку (скрипти) і стилі.
- У типовому проекті Vue.js є файл
- Робота з даними:
- У компоненті Vue.js ви можете визначити об’єкт
data, який буде містити всі змінні, до яких ви хочете мати доступ у своєму шаблоні.
- У компоненті Vue.js ви можете визначити об’єкт
- Події та методи:
- Vue.js дозволяє обробляти події за допомогою директиви
v-onабо скорочення@. Методи, які обробляють події, можна визначати в об’єктіmethods.
- Vue.js дозволяє обробляти події за допомогою директиви
<template>
<div id="app">
<p>{{ message }}</p>
<button @click="reverseMessage">Перевернути текст</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Привіт, Vue.js!"
};
},
methods: {
reverseMessage() {
this.message = this.message.split('').reverse().join('');
}
}
};
</script>
<style scoped>
p {
font-size: 20px;
color: blue;
}
</style>
У цьому простому прикладі ми створюємо компонент, що відображає повідомлення та кнопку. Коли ви натискаєте кнопку, метод reverseMessage змінює текст у зворотному порядку, а Vue.js автоматично оновлює інтерфейс.
Заключення
Vue.js є одним з найзручніших для освоєння фреймворків, особливо для тих, хто має досвід роботи з HTML, CSS та JavaScript. Його проста і зрозуміла архітектура робить його ідеальним вибором як для маленьких проектів, так і для великих додатків. Важливо практикуватися і експериментувати з різними можливостями, які надає цей фреймворк, щоб повністю зрозуміти його потенціал.
