Chart.js – це легка, проста у використанні бібліотека для створення інтерактивних графіків у браузері за допомогою Canvas API. Вона є відмінним вибором для швидкого створення красивих та адаптивних діаграм без необхідності писати складний код.
🔹 Основні можливості Chart.js
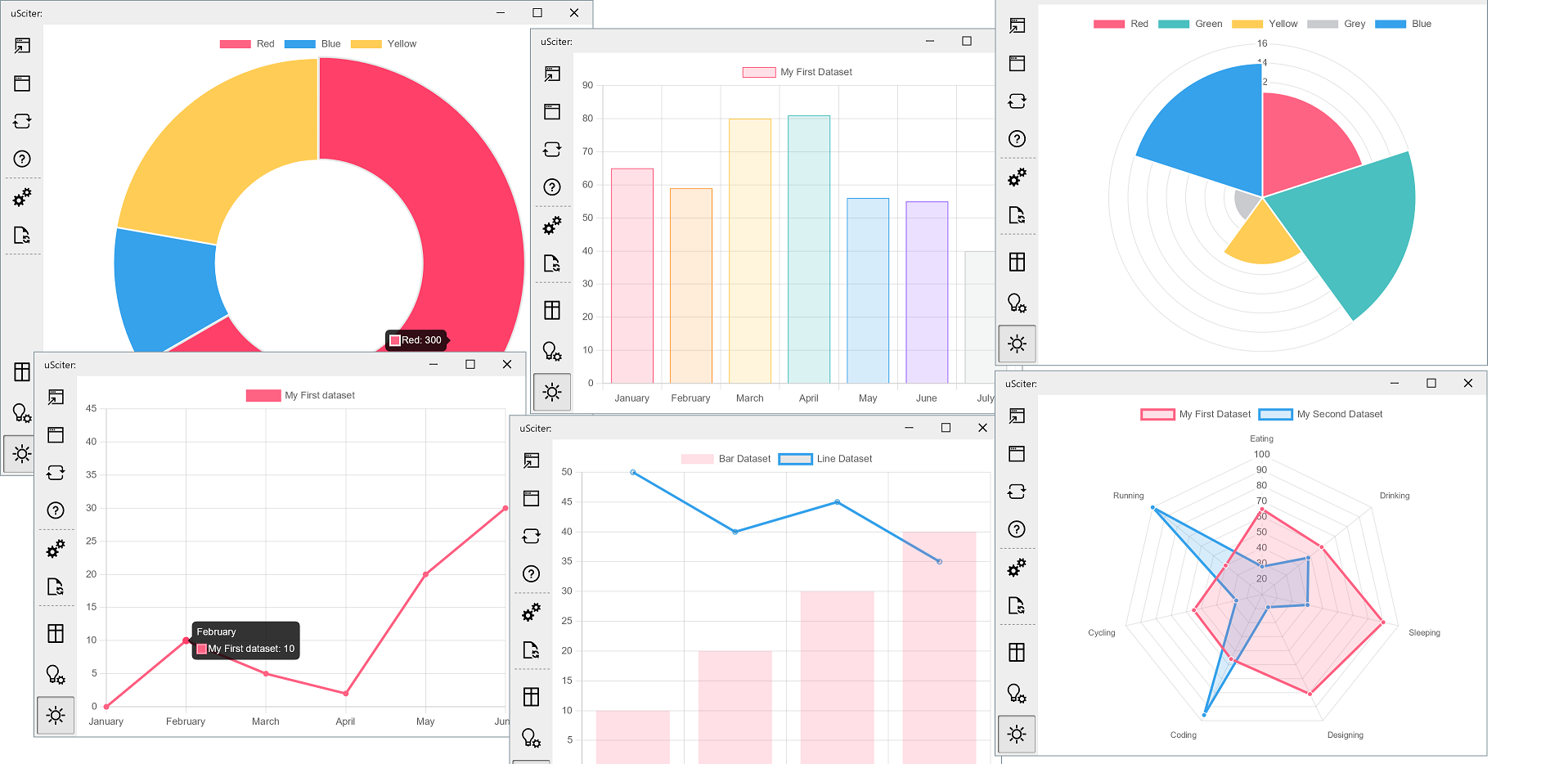
- Підтримка різних типів діаграм
- Лінійні графіки (Line charts)
- Стовпчикові діаграми (Bar charts)
- Кругові діаграми (Pie charts)
- Радари (Radar charts)
- Полярні діаграми (Polar Area charts)
- Bubble charts
- Scatter plots
- Інтерактивність
- Графіки реагують на наведення курсора та кліки.
- Легенда та підказки оновлюються динамічно.
- Легка кастомізація
- Можна змінювати кольори, стилі, шрифти та інші параметри.
- Адаптивність
- Діаграми автоматично підлаштовуються під розмір екрана.
- Анімація
- Вбудована підтримка плавної анімації при оновленні даних.
- Проста інтеграція
- Легко підключається до будь-якого веб-проєкту через CDN або npm.
🔹 Як працює Chart.js? Основні концепції
1️⃣ Підключення бібліотеки
Найпростіший спосіб – підключити Chart.js через CDN:
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
Або встановити через npm:
npm install chart.js
2️⃣ Створення базової діаграми
Щоб намалювати графік, потрібно:
- Додати
<canvas>в HTML. - Створити графік через JavaScript.
<canvas id="myChart"></canvas>
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar', // Тип діаграми (bar, line, pie тощо)
data: {
labels: ['Січ', 'Лют', 'Бер', 'Квіт', 'Трав'], // Підписи осі X
datasets: [{
label: 'Продажі',
data: [12, 19, 3, 5, 2], // Значення
backgroundColor: 'rgba(54, 162, 235, 0.5)', // Колір стовпчиків
borderColor: 'rgba(54, 162, 235, 1)',
borderWidth: 1
}]
},
options: {
responsive: true, // Адаптивний дизайн
scales: {
y: {
beginAtZero: true
}
}
}
});
👉 Що тут відбувається?
- Створюємо
<canvas>для графіка. - Використовуємо
Chart()для рендерингу графіка в цьому<canvas>. - Визначаємо тип діаграми, дані та параметри.
3️⃣ Додавання кастомного стилю
Chart.js дозволяє легко змінювати вигляд діаграм, наприклад, змінити колір фону, товщину ліній, радіус точок.
const myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['Січ', 'Лют', 'Бер', 'Квіт', 'Трав'],
datasets: [{
label: 'Прибуток',
data: [15, 10, 5, 8, 20],
backgroundColor: 'rgba(255, 99, 132, 0.5)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 2,
pointRadius: 5, // Розмір точок
pointBackgroundColor: 'yellow' // Колір точок
}]
},
options: {
plugins: {
legend: {
position: 'bottom' // Розташування легенди
}
}
}
});
4️⃣ Додавання анімації
Можна анімувати графік під час завантаження або оновлення.
options: {
animation: {
duration: 2000, // Час анімації в мс
easing: 'easeInOutBounce' // Тип анімації
}
}
🔹 Порівняння Chart.js з іншими бібліотеками
| Бібліотека | Особливості |
|---|---|
| Chart.js | Легка, проста, швидка, підтримує Canvas API |
| D3.js | Потужна, але складна в освоєнні, використовує SVG |
| ECharts | Оптимізована для великих даних, гнучка |
| Highcharts | Багато вбудованих функцій, але комерційна ліцензія |
✅ Переваги Chart.js
✔️ Простий у використанні
✔️ Маленький розмір (≈50 KB)
✔️ Адаптивний дизайн
✔️ Готові налаштування та стилі
❌ Недоліки
❌ Менше гнучкості у порівнянні з D3.js
❌ Менше можливостей для кастомізації, ніж у Highcharts
🔹 Висновок
Chart.js – ідеальний вибір для швидкого створення простих діаграм. Якщо вам потрібно додати графіки в веб-додаток без складного коду, ця бібліотека – найкращий варіант.
Якщо ж потрібна повна кастомізація та складні інтерактивні візуалізації, краще звернути увагу на D3.js або ECharts.