Визначення DOM
DOM (Document Object Model) — це об’єктна модель документа, яка надає структуроване представлення HTML-документа у вигляді дерева об’єктів. Це дозволяє JavaScript взаємодіяти з веб-сторінкою: змінювати її вміст, структуру та стиль у режимі реального часу.
DOM можна уявити як інтерфейс між HTML-кодом сторінки та JavaScript, що дозволяє отримувати доступ до HTML-елементів та керувати ними.
Як виглядає DOM?
Припустимо, є HTML-код:
<!DOCTYPE html>
<html>
<head>
<title>Приклад DOM</title>
</head>
<body>
<h1 id="title">Привіт, DOM!</h1>
<p class="text">Це параграф.</p>
</body>
</html>
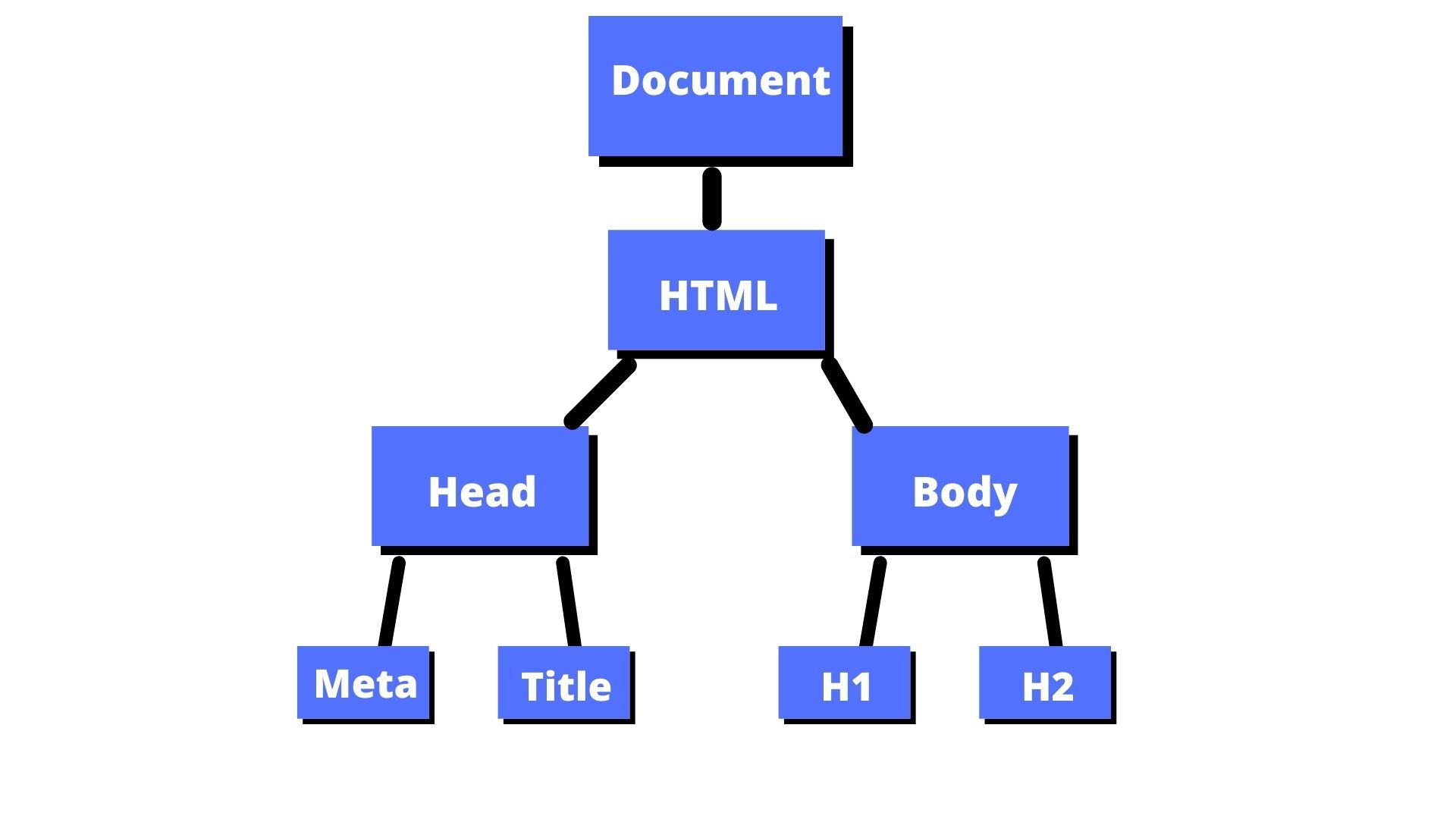
Цей код у структурі DOM виглядає приблизно так:
- Document
├─ <html>
├─ <head>
│ ├─ <title>Приклад DOM</title>
├─ <body>
├─ <h1 id="title">Привіт, DOM!</h1>
├─ <p class="text">Це параграф.</p>
Тобто браузер перетворює HTML-код у дерево вузлів (nodes), кожен із яких представляє певний HTML-елемент.
Основні частини DOM
DOM складається з різних типів об’єктів, зокрема:
| Тип вузла | Опис |
|---|---|
| document | Головний об’єкт, що представляє всю веб-сторінку. |
| element | Вузли HTML-елементів, таких як <div>, <p>, <a>. |
| text | Вміст текстових вузлів, що знаходяться всередині елементів. |
| attribute | Атрибути елементів, наприклад id, class, href. |
Як працювати з DOM у JavaScript?
Доступ до елементів
JavaScript надає кілька методів для отримання елементів DOM:
// Отримання елемента за ID
let title = document.getElementById("title");
console.log(title.textContent); // Виведе: Привіт, DOM!
// Отримання елемента за класом
let paragraph = document.getElementsByClassName("text")[0];
console.log(paragraph.textContent); // Виведе: Це параграф.
// Отримання елемента за тегом
let allParagraphs = document.getElementsByTagName("p");
console.log(allParagraphs.length); // Виведе: 1
// Сучасний метод: querySelector (повертає перший збіг)
let firstParagraph = document.querySelector(".text");
// Сучасний метод: querySelectorAll (повертає всі збіги)
let allParagraphsModern = document.querySelectorAll("p");
Зміна вмісту
title.textContent = "Новий заголовок"; // Зміна тексту заголовка
paragraph.innerHTML = "<b>Змінений текст</b>"; // Додає HTML-код всередину
Зміна стилів
title.style.color = "red"; // Змінює колір заголовка
paragraph.style.fontSize = "20px"; // Змінює розмір шрифту
Додавання та видалення елементів
// Створення нового елемента
let newElement = document.createElement("div");
newElement.textContent = "Це новий елемент";
// Додавання його до body
document.body.appendChild(newElement);
// Видалення елемента
title.remove();
Обробка подій
title.addEventListener("click", function() {
alert("Заголовок натиснуто!");
});
Типи вузлів у DOM
DOM складається з вузлів (nodes), які можуть бути різних типів:
- Елементний вузол (Element Node) – це будь-який HTML-елемент.
- Текстовий вузол (Text Node) – містить текст всередині елемента.
- Атрибутний вузол (Attribute Node) – містить атрибути HTML-елемента.
- Коментарний вузол (Comment Node) – містить коментар у коді.
<!-- Це коментар -->
<p id="myText">Це <b>жирний</b> текст.</p>
Структура DOM для цього виглядає так:
<p id="myText"> → Елементний вузол
├─ "Це " → Текстовий вузол
├─ <b> → Елементний вузол
│ ├─ "жирний" → Текстовий вузол
├─ " текст." → Текстовий вузол
Рівні DOM (Core DOM, HTML DOM, XML DOM)
DOM має кілька рівнів:
- Core DOM – базова модель для всіх XML-документів.
- HTML DOM – реалізація DOM для HTML.
- XML DOM – використовується для роботи з XML-документами.
Більшість взаємодій із веб-сторінкою в JavaScript відбувається через HTML DOM.
Чому DOM важливий?
- Дозволяє динамічно змінювати сторінку без перезавантаження.
- Використовується для обробки подій, взаємодії з користувачем.
- Лежить в основі фреймворків, таких як Vue, React, Angular.
Що таке “Віртуальний DOM”?
У фреймворках, таких як React, використовується віртуальний DOM (Virtual DOM, VDOM) – це віртуальна копія реального DOM, яка дозволяє оновлювати тільки змінені частини сторінки, підвищуючи продуктивність.
Висновок
DOM – це інтерфейс між HTML і JavaScript, який дозволяє змінювати вміст, стиль і структуру веб-сторінки. Завдяки DOM можливе створення інтерактивних веб-застосунків та обробка подій. Це один із ключових концептів у фронтенд-розробці.